How to Install Node.js on Windows latest updated
This tutorial is the latest update of installations of node.js in windows10/11 (updated on 12/12/2021)
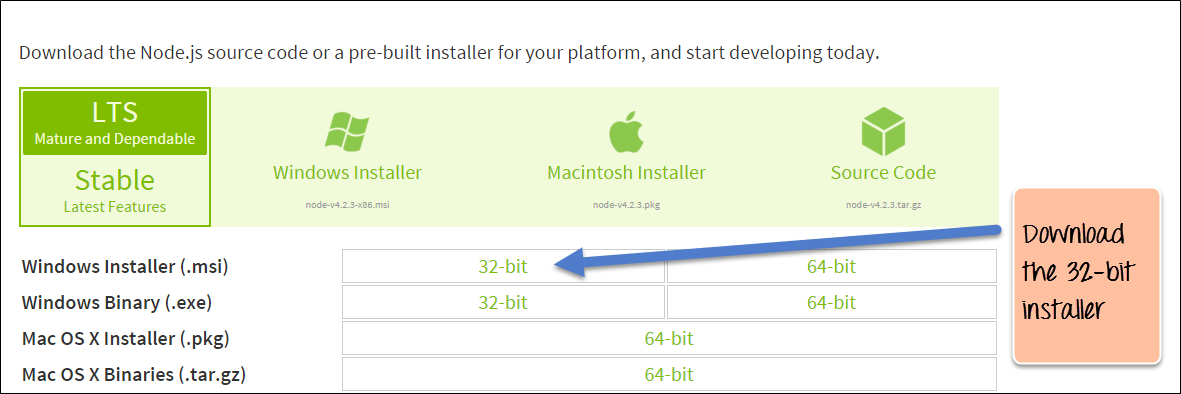
The first step in using Node.js is the installation of the Node.js libraries on the client system. Below are the steps to download and install Node.js in Windows:

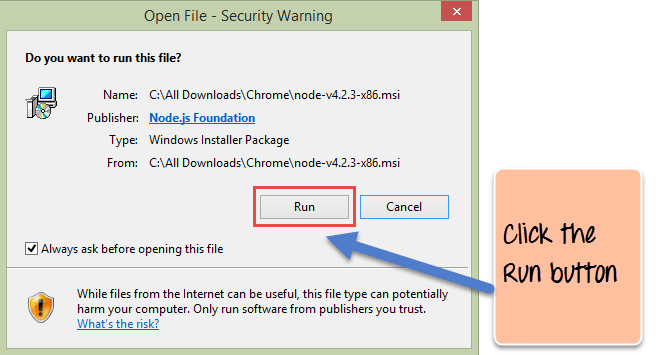
Step 2) Run the installation
Double click on the downloaded .msi file to start the installation.
Click the Run button on the first screen to begin the installation.

Step 3) Continue with the installation steps
In the next screen, click the “Next” button to continue with the installation

Step 4) Accept the terms and conditions
In the next screen, Accept the license agreement and click on the Next button.

Step 5) Set up the path
In the next screen, choose the location where Node.js needs to be installed and then click on the Next button.
1. First, enter the file location for the installation of Node.js. This is where the files for Node.js will be stored after the installation.
2. Click on the Next button to proceed ahead with the installation.

Step 6) Select the default components to be installed
Accept the default components and click on the Next button.

Step 7) Start the installation
In the next screen, click the Install button to start installing Node.js on Windows.

Step 8) Complete the installation
Click the Finish button to complete the installation.

Windows is now recommending that developers use Node.js with WSL2(the Windows subsystem for Linux)
The other way to install Node.js on any client machine is to use a “package manager.”
On Windows, the NPM (Node Package Manager) download is known as Chocolatey. It was designed to be a decentralized framework for quickly installing applications and tools that you need.
For installing NPM on Windows via Chocolatey, the following steps need to be performed.
Step 1) Installing Chocolatey – The Chocolatey website (https://chocolatey.org/) has very clear instructions on how this framework needs to be installed.
- The first step is to run the below command in the command prompt windows. This command is taken from the Chocolatey web site and is the standard command for installing Node.js via Chocolatey.
- The below command is a PowerShell command which calls the remote PowerShell script on the Chocolatey website. This command needs to be run in a PowerShell command window.
- This PowerShell script does all the necessary work of downloading the required components and installing them accordingly.
@powershell -NoProfile -ExecutionPolicy Bypass -Command “iex ((new-object wet.webclient).DownloadString(‘https://chocolatey.org/install.ps1’))” && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin

Step 2) The next step is to install Node.js to your local machine using the Chocolatey, package manager. This can be done by running the below command in the command prompt.
cinst nodejs install

If the installation is successful, you will get the message of the successful installation of Node.js.
Note: If you get an error like “C:\ProgramData\chocolatey\lib\libreoffice\tools\chocolateyInstall.ps1” Then manually create the folder in the path
Running your first Hello World application in Node.js
Once you have Node.js download and installed on your computer, let’s try to display “Hello World” in a web browser.
Create file Node.js with file name firstprogram.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hello World!');
}).listen(8080);
Code Explanation:
- The basic functionality of the “require” function is that it reads a JavaScript file, executes the file, and then proceeds to return an object. Using this object, one can then use the various functionalities available in the module called by the require function. So in our case, since we want to use the functionality of HTTP and we are using the require(http) command.
- In this 2nd line of code, we are creating a server application that is based on a simple function. This function is called, whenever a request is made to our server application.
- When a request is received, we are asking our function to return a “Hello World” response to the client. The write head function is used to send header data to the client, and while the end function will close the connection to the client.
- We are then using the server.listen function to make our server application listen to client requests on port no 8080. You can specify any available port over here.
Executing the code
- Save the file on your computer: C:\Users\Your Name\ firstprogram.js
- In the command prompt, navigate to the folder where the file is stored. Enter the command Node firstprogram.js

- Now, your computer works as a server! If anyone tries to access your computer on port 8080, they will get a “Hello World!” message in return!
- Start your internet browser, and type in the address: http://localhost:8080

0 comments: